Download src jvk

Introduction
Imagine that you are sitting in a London Internet cafe wishing to write an e-mail to your family living in Athens. It's good if someone in your family speaks English. If not, where would you find a keyboard with a Greek layout? I'm sure you can recall a dozen situations when you thought, "I wish I had another keyboard." This article presents the Virtual Keyboard that solves this usability problem. The design task for it can be specified as follows:
- Allow text input from computers without the user's native language layout installed, therefore allowing the creation of national and multilingual interfaces -- e.g. Web-based e-mail -- that can be used worldwide.
- Allow text input from computers without keyboards or with sensor screens -- hand-held PCs, smartphones, etc. -- or with remote controls such as mice, e-pens, etc. being the only input devices.
- Protect users from keylogger-type spyware.
Installation of the Virtual Keyboard requires a casual knowledge of HTML and JavaScript. To be able to fine-tune the script, you must be familiar with W3C DOM Level 1, CSS Level 1 and the DOM/Microsoft Internet Explorer event model. Virtual Keyboard is an open-source script distributed under the zlib/libpng license.
Setup
Six easy steps:
Download the source archive.
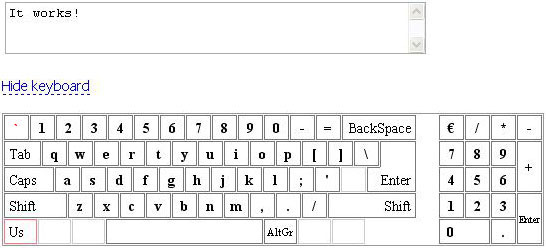
vkboard.js (1-vkboard folder in the archive) is the primary script. Full keyboard is simulated as follows:

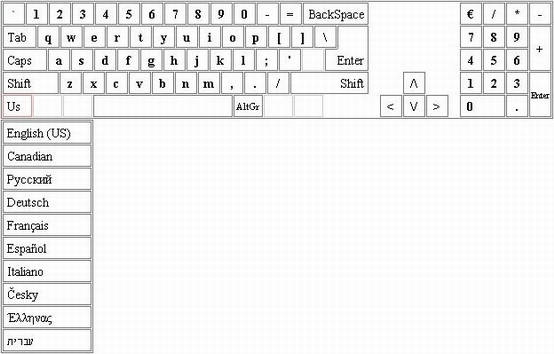
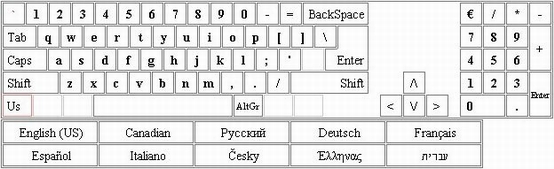
vkboards.js (2-vkboard_slim folder) is almost the same as previous, but the language menu, which can be accessed by clicking on the red rectangle in the left-bottom corner of the keyboard, has a special configuration. The cells are arranged in rows, not as a simple drop-down menu like in the previous variant.

This installation is recommended if you're short on space (UMPC, touchscreen kiosk, etc.) or if you have 4 or more layouts installed.
vnumpad.js (3-numpad_full folder) is the numpad part of the keyboard.

vatmpad.js (4-numpad_atm folder) is a stripped numpad that contains only the Enter and number keys.

Include a reference to the chosen script file in your HTML page:
 Collapse
Collapse<HTML> <HEAD> <SCRIPT type="text/javascript" src="vkboard.js">SCRIPT> ... </HEAD> ...
Note that for each type of installation, two script files are available:
- vkboard.js /vkboards.js /vnumpad.js /vatmpad.js are the original script. If you wish to change the script or just want to learn how it works, this is the file for you to look at.
- vkboardc.js /vkboardsc.js /vnumpadc.js /vatmpadc.js is a compressed version of the script, respectively 30.5%/30.5%/39.8%/39.5% smaller than the original. This is the file you should use on the Web.
Define a callback function:
 Collapse
Collapse<HTML> <HEAD> <SCRIPT type="text/javascript" src="vkboard.js">SCRIPT> <SCRIPT> // Minimal callback function: function keyb_callback(char) { // Let's bind vkeyboard to the ...
 Russian Federation
Russian Federation
1 comment:
Sharkoon RGB Flow Gaming Case in UAE, ATX Gaming Case in UAE, Gaming Case in UAE
https://gccgamers.com/sharkoon-rgb-flow.html
Sharkoon Flow Case in UAE, Safe Shopping Multiple Payment Options Express Delivery GCC Gamers Moneyback Guarantee.
1632379812120-9
Post a Comment