Introduction
The ASP.NET GridView allows for a row of data to be edited by setting the EditIndex property of the GridView, placing the entire row in edit mode.
You may not want the entire row in edit mode if you are using DropDownList controls for several columns in theEditItemTemplate. If each DropDownList has many options, then loading them all at once may result in a sluggish page. Also, if your data structure is more like a 2 dimensional array rather than a set of rows, you may want to edit each cell individually.
Here I will demonstrate how to achieve this and also how to deal with Event Validation without disabling it.
Background
This article is based on questions I was asked in relation to one of my previous articles: Clickable and Double Clickable Rows with GridView and DataList Controls in ASP.NET.
To understand the concept of making a GridView row clickable, you may want to read it before proceeding.
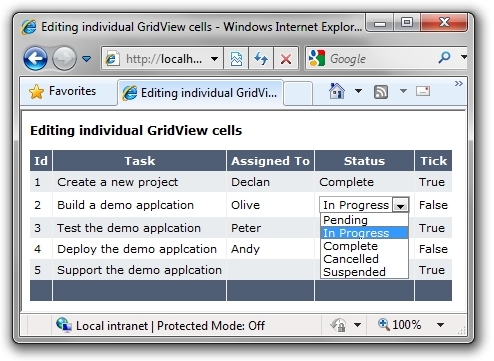
Edit Individual GridView Cells

The GridView in the demo has an asp:ButtonField control called SingleClick in the first column with its visibility set tofalse.
This is used to add the click event to the GridView rows.
<Columns> <asp:ButtonField Text="SingleClick" CommandName="SingleClick" Visible="False" /> </Columns>For each of the other columns, there is an item template with a visible Label control and an invisible TextBox, DropdownList orCheckBox control.
For convenience, we will call the Label the "display control" and the TextBox, DropdownList or CheckBox the "edit control".
<asp:TemplateField HeaderText="Task"> <ItemTemplate> <asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("Description") %>'></asp:Label> <asp:TextBox ID="Description" runat="server" Text='<%# Eval("Description") %>' Width="175px" visible="false"></asp:TextBox> </ItemTemplate> </asp:TemplateField>The idea here is that initially the data is displayed in the display control and when the cell containing the display control is clicked, it's visibility is set to false and the edit control's visibility is set to true. The EditItemTemplate is not used.
Within the RowDataBound event, each cell of the row is looped through and has a click event added.
The cell index is passed in as the event argument parameter so that the cell can be identified when it raises an event.
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { // Get the LinkButton control in the first cell LinkButton _singleClickButton = (LinkButton)e.Row.Cells[0].Controls[0]; // Get the javascript which is assigned to this LinkButton string _jsSingle = ClientScript.GetPostBackClientHyperlink( _singleClickButton, ""); // Add events to each editable cell for (int columnIndex = _firstEditCellIndex; columnIndex < e.Row.Cells.Count; columnIndex++) { // Add the column index as the event argument parameter string js = _jsSingle.Insert(_jsSingle.Length - 2, columnIndex.ToString()); // Add this javascript to the onclick Attribute of the cell e.Row.Cells[columnIndex].Attributes["onclick"] = js; // Add a cursor style to the cells e.Row.Cells[columnIndex].Attributes["style"] += "cursor:pointer;cursor:hand;"; } } }Within the RowCommand event, the command argument and the event argument are retrieved. This gives us the row and column index of the selected cell.
int _rowIndex = int.Parse(e.CommandArgument.ToString()); int _columnIndex = int.Parse(Request.Form["__EVENTARGUMENT"]);Since the row and column indexes of the selected cell are known, the cell can be set to edit mode by setting the visibility of the display control to false and that of the edit control to true.
The attributes of the selected cell are also cleared to remove the click event.
// Get the display control for the selected cell and make it invisible Control _displayControl = _gridView.Rows[_rowIndex].Cells[_columnIndex].Controls[1]; _displayControl.Visible = false; // Get the edit control for the selected cell and make it visible Control _editControl = _gridView.Rows[_rowIndex].Cells[_columnIndex].Controls[3]; _editControl.Visible = true; // Clear the attributes from the selected cell to remove the click event _gridView.Rows[_rowIndex].Cells[_columnIndex].Attributes.Clear();There is also some code to set the focus on the edit control after a postback. If the edit control is a DropDownList, then itsSelectedValue is set to the value of the display control, if it is a TextBox then its text is selected so that it is ready for editing and if it is a Checkbox then its checked value is set to that of the display control.
// Set focus on the selected edit control ClientScript.RegisterStartupScript(GetType(), "SetFocus", ""); // If the edit control is a dropdownlist set the // SelectedValue to the value of the display control if (_editControl is DropDownList && _displayControl is Label) { ((DropDownList)_editControl).SelectedValue = ( (Label)_displayControl).Text; } // If the edit control is a textbox then select the text if (_editControl is TextBox) { ((TextBox)_editControl).Attributes.Add("onfocus", "this.select()"); } // If the edit control is a checkbox set the // Checked value to the value of the display control if (_editControl is CheckBox && _displayControl is Label) { (CheckBox)_editControl).Checked = bool.Parse(((Label)_displayControl).Text); }In the demo, a history of the events fired is also written to the page. Within RowUpdating each cell in the row is checked to see if it is in edit mode. If a cell in edit mode is found, then the data update code is called.
In the first demo page, some sample data is held in a DataTable which is stored in session.
// Loop though the columns to find a cell in edit mode for (int i = 1; i < _gridView.Columns.Count; i++) { // Get the editing control for the cell Control _editControl = _gridView.Rows[e.RowIndex].Cells[i].Controls[3]; if (_editControl.Visible) { .... update the data } }To ensure that RowUpdating is fired after a cell is edited, it is called in Page_Load. By hitting "Enter" after editing a TextBox or clicking another cell, the page is posted back and the checks are made to ensure any data changes are saved.
if (this.GridView1.SelectedIndex > -1) { this.GridView1.UpdateRow(this.GridView1.SelectedIndex, false); }Register the Postback or Callback Data for Validation
The custom events created in RowDataBound must be registered with the page.
The ClientScriptManager.RegisterForEventValidation is called by overriding the Render method.
The UniqueID of the row is returned by GridViewRow.UniqueID and the UniqueID of the button can be generated by appending "$ctl00" to the row's UniqueID.
protected override void Render(HtmlTextWriter writer) { foreach (GridViewRow r in GridView1.Rows) { if (r.RowType == DataControlRowType.DataRow) { for (int columnIndex = _firstEditCellIndex; columnIndex < r.Cells.Count; columnIndex++) { Page.ClientScript.RegisterForEventValidation( r.UniqueID + "$ctl00", columnIndex.ToString()); } } } base.Render(writer); }This will prevent any "Invalid postback or callback argument" errors from being raised.
Other Examples in the Demo Project
Editing Individual GridView Cells Using a SQL Data Source Control
Implementing this technique with a SqlDataSource control requires some modifications to the GridView's RowUpdating event. A SqlDataSource control normally takes the values from the EditItemTemplate to populate the NewValues collection when updating a GridView row.
As the EditItemTemplate is not being used in this scenario, the NewValues collection must be populated programmatically.
e.NewValues.Add(key, value);There is a simple SQL Server Express database in the App_Data folder for the data.
(Depending on your configuration, you may need to modify the connection string in the web.config).
Editing Individual GridView Cells Using an Object Data Source Control
This example uses the two classes in the App_Code folder:
- Task.cs - is the
Taskobject - TaskDataAccess.cs - manages the
Taskobject
The code behind of the ASPX page is identical to that in the SQL Data Source example.
The ObjectDataSource manages the data through the GetTasks and UpdateTask methods in the TaskDataAccess.cs class.
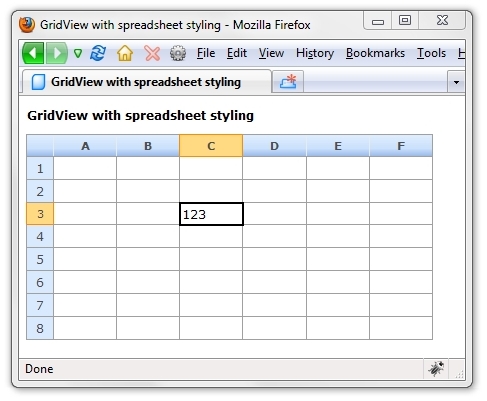
GridView with Spreadsheet Styling
This example has a GridView which is styled to look like a spreadsheet.
(Although it looks like a spreadsheet, it does not really behave like a spreadsheet, it's still a GridView after all!)
The principle is the same as above although there is some extra code which changes the cell styles when they are clicked, etc.

GridView with Spreadsheet Styling Using a SQL Data Source Control
This example is the same as above but with some modifications to the GridView's RowUpdating event to allow it to work with aSqlDataSource control.
References
- Clickable and Double Clickable Rows with GridView and DataList Controls in ASP.NET by Declan Bright
- Data Access Tutorials
Conclusion
If you want to edit data in an ASP.NET GridView one cell at a time, then this technique may be useful.
History
- v1.0 - 25th Mar 2007
- v2.0 - 7th Apr 2007
- Examples using
SqlDataSourceandObjectDataSourceadded to the demo project - v3.0 - 23rd Nov 2007
- Examples with paging and sorting added to the demo project
- ASP.NET 3.5 web.config added to demo project
- v4.0 - 5th Nov 2009
- Examples with
UpdatePanel, Validator Controls, andCheckBoxadded to the demo project - VB.NET examples added to demo project
No comments:
Post a Comment